ELITA-CSS.RU » Сайт клуба "PRAID"
Вторник, 23.12.2025 год / Браузер:
|
| Форум » СКРИПТЫ UCOZ » Форум » Форум сайта » 6 видов "table" |
| Форум сайта » 6 видов "table" |
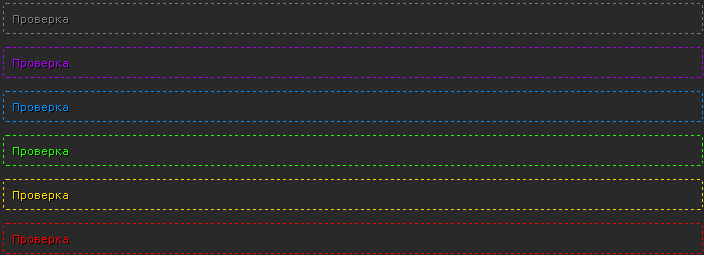
 В общий вид страниц форума после $BODY$ Code <script type="text/javascript"> e=document.getElementsByTagName("TD"); for(k=0;k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[green]') != -1) { s=s.replace('[green]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#292929; border:1px dashed #1eff00;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr> </td><td><font style="font-size: 11px; font-family: Verdana; color: 1eff00;">'); s=s.replace('[/green]','</font></td></tr></table>'); e[k].innerHTML=s;}}} </script> <script type="text/javascript"> e=document.getElementsByTagName("TD"); for(k=0;k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[red]') != -1) { s=s.replace('[red]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#292929; border:1px dashed #fe0000;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr> </td><td><font style="font-size: 11px; font-family: Verdana; color: fe0000;">'); s=s.replace('[/red]','</font></td></tr></table>'); e[k].innerHTML=s;}}} </script> <script type="text/javascript"> e=document.getElementsByTagName("TD"); for(k=0;k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[yellow]') != -1) { s=s.replace('[yellow]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#292929; border:1px dashed #FFD700;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr> </td><td><font style="font-size: 11px; font-family: Verdana; color: FFD700;">'); s=s.replace('[/yellow]','</font></td></tr></table>'); e[k].innerHTML=s;}}} </script> <script type="text/javascript"> e=document.getElementsByTagName("TD"); for(k=0;k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[blue]') != -1) { s=s.replace('[blue]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#292929; border:1px dashed #0090ff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr> </td><td><font style="font-size: 11px; font-family: Verdana; color: 0090ff;">'); s=s.replace('[/blue]','</font></td></tr></table>'); e[k].innerHTML=s;}}} </script> <script type="text/javascript"> e=document.getElementsByTagName("TD"); for(k=0;k<e.length;k++) { if(e[k].className=='posttdMessage') { s=e[k].innerHTML; while (s.indexOf('[pink]') != -1) { s=s.replace('[pink]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#292929; border:1px dashed #ae00ff;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr> </td><td><font style="font-size: 11px; font-family: Verdana; color: ae00ff;">'); s=s.replace('[/pink]','</font></td></tr></table>'); e[k].innerHTML=s;}}} </script> ПУ => Управление дизайном => Форум => Форма добавления сообщения. После $BBCODES$ вставляем: Code <input type="button" value="Красная рамка" onclick="simpletag('red','','','message',''); return false;" class="codeButtons" title="Вставить красную рамку" name="red" /> <input type="button" value="Желтая рамка" onclick="simpletag('yellow','','','message',''); return false;" class="codeButtons" title="Вставить желтую рамку" name="yellow" /> <input type="button" value="Зеленая рамка" onclick="simpletag('green','','','message',''); return false;" class="codeButtons" title="Вставить зеленую рамку" name="green" /> <input type="button" value="Синяя рамка" onclick="simpletag('blue','','','message',''); return false;" class="codeButtons" title="Вставить синюю рамку" name="blue" /> <input type="button" value="Розовая рамка" onclick="simpletag('pink','','','message',''); return false;" class="codeButtons" title="Вставить розовую рамку" name="pink" /> <input type="button" value="Серая рамка" onclick="simpletag('Table','','','message',''); return false;" class="codeButtons" title="Вставить серую рамку" name="Table" /> |
| |||
| |||
Дизайн сайта пренадлежит администрации сайта.
Все материалы, пренадлежат их авторам.
Киберспортивный портал © 2011-2025.
robots |
sitemap |
sitemap-forum |
urllist








